Yup,,, langsung saja, pertama-tama buka Aplikasi CorelDraw kalian, Versi apa aja boleh brow…, karena paling hanya berbeda sedikit pada bentuk dan letak icon-nya saja.
Kita mulai pada pembahasan, dalam membuat kartun yang diperlukan hanya dua hal saja, yaitu Ketelitian dan Kesabaran. Kalau kalian sudah bisa mengendalikannya, maka kartun sesulit apapun pasti dapat kalian buat dengan mudah. Karena ini Tutorial, maka kita buat kartun yang paling mudah dulu, yaitu Yusuke dari kartun (Anime) Clannad.
 |
Yosshhh… KITA MULAI . . . !!!!
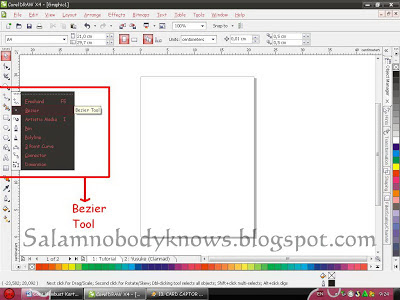
Pertama kalian klik Icon Bezier Tool pada Tool Box (Sisi kiri Lembar kerja), jika Icon Bezier Tool tidak keluar klik dan tahanFreehand Tool, kemudian akan muncul dialog dimana Bezier Tool berada.
Dengan Bezier Tool, buatlah garis yang saling terhubung seperti ini,
Setelah membuatnya, klik gambar yang telah dibuat tadi agar gambarnya Aktif, kemudian klik Icon Shape Tool (Sisi kiri Lembar Kerja).
Gunakanlah Shape tool untuk mengedit gambar tadi, dengan mengeklik pada salah satu garis di gambar, kemudian untuk dapat melengkungkan/membengkokkan garis yang tadinya lurus, klik icon Convert Line To Curve, lalu lengkungkanlah garis lurus tersebut sesuai dengan keinginan kalian.
Lalu ubah gambar yang tadinya seperti diatas, menjadi seperti dibawah ini.
Jika gambarnya sudah sangat mirip dan dirasa cukup oleh kalian, lalu yang berikutnya adalah membuat wajah, rambut, mata dan tubuhnya, caranya sama, pertama buatlah garis lurus yang terhubung dengan Bezier Tool, dengan Shape Tool lengkungkanlah garis setelah mengeklik icon Convert Line To Curve.
Gambar dengan garis yang masih lurus.
Gambar Setelah Garis di Lengkungkan (Sesudah Di Edit).
Agar dapat mirip seperti gambar diatas, kalian harus meletakkan bangun yang sudah kalian buat ke lokasi tertentu, caranya adalah pada Menu Bar, klik Arrange, pilih Order, kemudian muncul dialog untuk mengedit lokasi dari gambar, yaitu :
- To front = untuk memindahkan objek keposisi paling depan (Shift + Pg Up)
- Forward One = untuk memindahkan objek kedepan satu objek (Ctrl + Pg Up)
- To Back = untuk memindahkan objek keposisi paling belakang (Shift + Pg Dn)
- Back one = untuk memindahkan objek kebelakang satu objek (Ctrl + Pg Dn)
 |
 |
 |
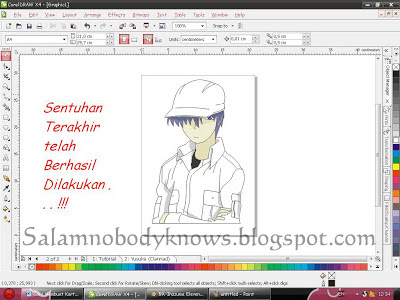
Lalu apakah semuanya sudah selesai ???, TERNYATA MASIH BELUM BROW . . ., kita masih memerlukan Sentuhan Akhir, yaitu Shadow Effect (Efek Bayangan), ini juga merupakan hal yang paling penting dari pembuatan sebuah kartun, tanpa efek bayangan gambar yang dihasilkan terlihat datar dan kaku, maka kita perlu memberikan efek tersebut untuk membuat gambar menjadi lebih Terisi dan lebih nyata tentunya.
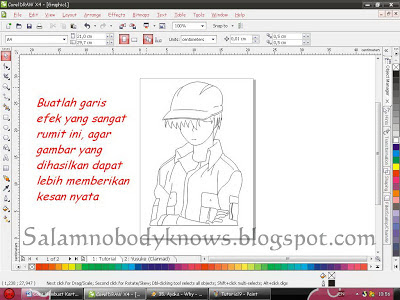
Ini merupakan bagian akhir yang sangat-sangat membutuhkan kesabaran dan ketelitian kalian, karena memang bagian ini sedikit sulit. Untuk mempermudahnya sebaiknya kalian memperbesar (Zoom) lembar kerja pada lokasi tempat untuk membuat efek bayangan. Kemudian lakukanlah langkah-langkah berikut.
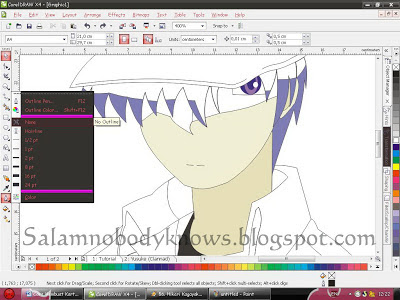
Setelah diperbesar, Buatlah garis yang terhubung dan melengkung dengan Bezier Tool, Shape Tool, dan Convert Line To Curve yang menumpuki gambar yang sudah ada, kemudian editlah gambar tersebut menjadi seperti ini.
Setelah selesai membuat semua gambar yang menumpuki gambar lainnya, maka untuk menjadikan itu sebuah efek bayangan. Hal yang perlu dilakukan adalah menghilangkan garis yang menyelimuti gambar yang menumpuk tadi, yaitu dengan cara klik bangun yang diinginkan, klik icon Outline Color (kiri lembar kerja), kemudian pilih None. Dengan begitu garisnya akan menghilang dan membentuk sebuah bayangan.
 |
Gambar membentuk sebuah banyangan karena garis yang menyelimutinya sudah menghilang.
Selanjutnya kita hanya perlu memberi warna pada bagian itu.
Cara ini juga berlaku untuk membuat bayangan di bagian tubuh lainnya.
Selanjutnya kita hanya perlu memberi warna pada bagian itu.
Cara ini juga berlaku untuk membuat bayangan di bagian tubuh lainnya.
Sekian Tutorial dari saya, mudah-mudahan bisa membantu kalian dalam membuat sebuah kartun, terutama bagi mereka yang ANIME LOVERS (like me ^_^), dan jangan lupa jika kalian mempunyai masalah dengan Tutorial ini…
SEBUT NAMAKU TIGA KALI . . . !!! ^_^